Inspecionar a consola do browser
Para erros que não possam ser investigados com uma captura de ecrã do seu site ou do criador de sites, pode ser necessário abrir a consola do browser.
- Aceda à página onde o erro aparece e clique em F12 no teclado para abrir Ferramentas de Programador.
- Se ainda não estiver selecionado, clique no separador Console (Consola). Este passo é igual no Chrome e no Firefox.
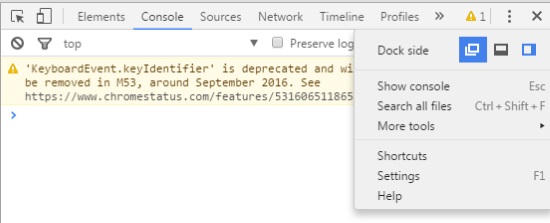
- Se parecer haver uma grande quantidade de código sob o separador Consola, acompanhado por uma barra de deslocamento, tem a opção de alargar a doca para ecrã inteiro. No Chrome, clique na linha pontilhada perto do X para expandir a opção "Dock side" (“Ancorar ao lado”) e clique no ícone de "janela separada".

No Firefox, clique no ícone "janela separada" perto do X.
- Atualize a página ao clicar em F5 ou no botão de atualização à esquerda da barra de endereços do browser.
- Tire uma captura de ecrã de todo o browser, incluindo a barra de endereços e a consola. Envie as capturas de ecrã para um agente do Suporte como anexo de e-mail.
Mais informações sobre as consolas do browser:
Chrome
https://developers.google.com/web/tools/chrome-devtools/debug/console/?hl=en
Firefox
https://developer.mozilla.org/en-US/docs/Tools/Browser_Console